Para poder interactuar con los diferentes tipos de elementos de un sitio web va a ser necesario que primero podamos ubicarlos. Para esto, Playwright cuenta con un Generador de Código que nos permitirá, no solo generar la estructura de nuestro caso de prueba, sino que también nos entregará el localizador para cada uno de los elementos.
Mejores prácticas
Acá viene la parte interesante. Playwright cuenta con muchísimas maneras diferentes de capturar objetos. Desde sus propias APIs hasta roles, clases, css, x-path, por componentes (React / Vue), entre otros. Hoy hablaremos de la forma que recomienda Playwright para capturar nuestros elementos, que es a través de us propias GetBy* APIs.
page.getByRole(role, options)
page.getByLabel(label, options)
page.getByPlaceholder(placeholder, options)
page.getByText(text, options)
page.getByAltText(altText, options)
page.getByTitle(title, options)
page.getByTestId(testId)De estas APIs, según la documentación oficial de Playwright, la mejor opción es intentar utilizar getByRole. Cuando utilizamos esta función, la API buscará a través del árbol de accessibilidad del sitio web e identificará un elemento a través de su rol y su nombre. Por ejemplo:
await page.GetByRole('button', { name: 'Iniciar sesión' })Lo que hará el código de arriba es que, en vez de buscar algo que tenga el texto “Iniciar sesión” lo que hará será buscar un elemento en la web que entre sus propiedades tenga el rol de “button” y que a su vez se llame “Iniciar Sesión”. Siguiendo el mismo ejemplo, si quisieramos llenar los campos de correo y contraseña antes de presionar el butón de iniciar sesión, podríamos utilizar la propiedad llamada Placeholder de ambos objetos.
await page.GetByPlaceholder('placeholder')Entonces, para escribir las credenciales y presionar el botón correspondiente para iniciar sesión, podríamos hacer lo siguiente:
await page.getByPlaceholder('correo').fill('micorreo@depruebas.com')
await page.getByPlaceholder('contraseña'.fill('secret')
await page.getByRole('button', { name: 'Iniciar sesión' }).click()Localizadores tradicionales
Como ya mencioné, Playwright recomienda utilizar los getBy* APIs para localizar nuestros elementos. Aún así, los métodos tradicionales también son soportados:
page.locator('text=Iniciar Sesión')
page.locator('role=button')
page.locator('text=correo')
page.locator('[placeholder="Correo electrónico"]')
page.locator('[alt="pedro"]')
page.locator('[title="Tu carrito"]')
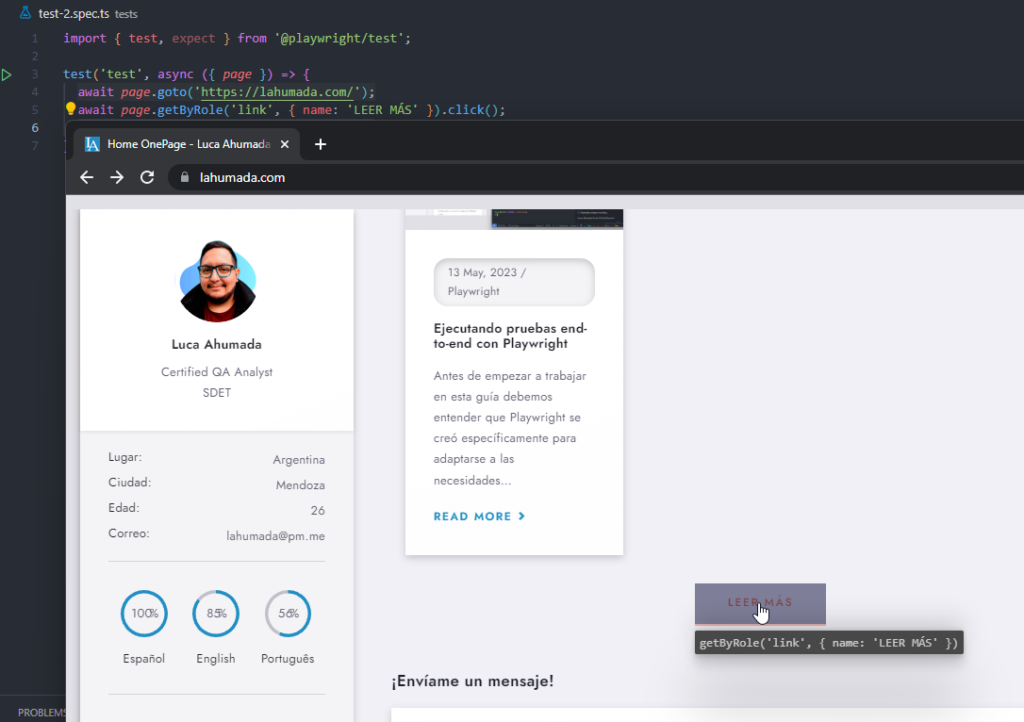
page.locator('data-testid="Enviar"]')Mientras estamos utilizando el Generador de Código de Playwright, podremos ver un pequeño recuadro en el sitio web que nos indicará el objeto que va a capturar antes de que realicemos manualmente un click. Esto nos ayudará, entre otras cosas, a saber si los objetos que estamos capturando son los que necesitamos.

Para empezar a trabajar con el Generador de Código, simplemente escribe la instrucción npx playwright codegen url-del-sitio-web en tu consola y podrás comenzar a grabar tus casos.