Antes de empezar a trabajar en esta guía debemos entender que Playwright se creó específicamente para adaptarse a las necesidades de las pruebas end-to-end (E2E). Playwright es compatible con todos los motores modernos: incluidos Chromium, Firefox y Webkit. Podemos ejecutar nuestras pruebas en Windows, Linux, MacOS, localmente o en CI, headless o headed y por supuesto contamos con una emulación móvil nativa completa para Google Chrome en Android o Mobile Safari.
Instalando Playwright Automation Framework
En esta guía seguiremos los pasos mencionados en la documentación oficial de Playwright que podrás encontrar aquí. Dicho esto, asumiré que tendrás instalado Visual Studio Code, la extensión de Playwright para VS Code y Nodejs en tu sistema local. Una vez que tengas todo preparado puedes abrir una terminal en VS Code y comenzaremos el proceso de instalación.
Creamos y navegamos al directorio:
mkdir playwright-trainingcd playwright-trainingInstalamos la versión más reciente de Playwright y sus dependencias:
npm init playwright@latestEl proceso de instalación será guiado. Para esta guía, dejaremos las selecciones por defecto que elegirá Playwright durante el proceso (TypeScript y ./tests como la carpeta por defecto para nuestros casos de prueba.
Utilizaremos los casos de demostración para verificar que la instalación funciona correctamente:
npx playwright test --headedLa versión 1.33 de Playwright añadió un módulo llamado UI Mode. Esta función mejora en gran medida la experiencia del usuario a la hora de ejecutar casos que necesitan debugging, watch mode u otras funcionalidades avanzadas. Para echar un vistazo simplemente ejecuta:
npx playwright test --uiUna vez finalizada la ejecución de tus casos podrás abrir el reporte generado para comenzar a familiarizarte con el Framework. Por defecto, Playwright va a generar un reporte en formato .HTML aunque también es posible convertirlo de forma nativa a .JSON o .XML (JUnit). Puedes configurar los reportes para que sean generados en múltiples formatos, aunque te recomiendo que también le eches una mirada a la reportería a través de integraciones de terceros como Allure, Monocart o ReportPortal.
¿Cómo empiezo a automatizar?
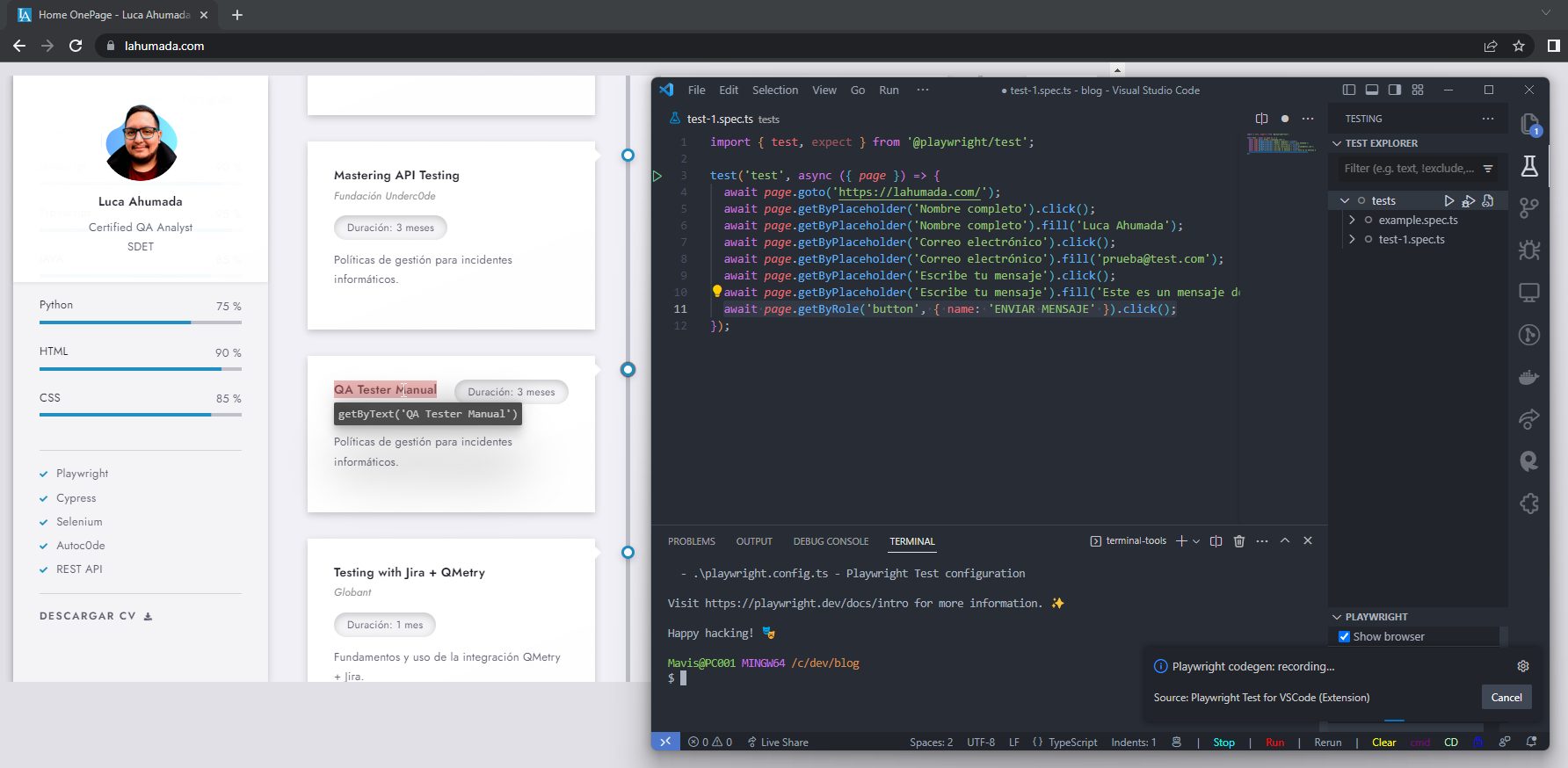
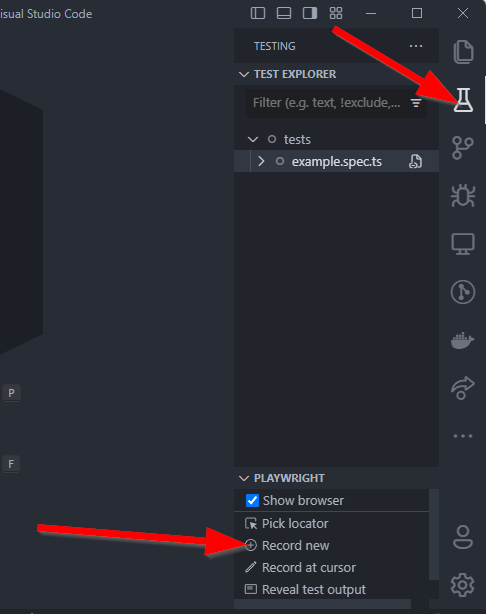
Familiarizarse con el Framework es lo más importante en este punto, por lo tanto, lo primero que podés hacer es grabar casos utilizando el Code Generator que trae integrado Playwright. A diferencia de otros grabadores, este se encargará de analizar el contenido del sitio web y de proporcionarnos los mejores localizadores para nuestro sitio. Para eso, abriremos la extensión de Playwright desde la barra lateral de VS Code y luego seleccionaremos el botón “Record new” para comenzar a grabar.

Una vez tengamos los pasos de nuestro caso de prueba grabado, bastará con cerrar el navegador web que hayamos seleccionado para la grabación y procedemos a ejecutar el caso de prueba para analizar los resultados.
Analizando nuestro primer caso de prueba
A continuación podrás ver el caso de prueba que grabé para esta guía:
- Navegar al sitio web https://lahumada.com
- Completar los campos requeridos del formulario de contacto
- Presionar el botón enviar
- Validar que el mensaje de envió exitosamente
Por lo tanto, mi código se ve de la siguiente manera:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://lahumada.com/');
await page.getByPlaceholder('Nombre completo').click();
await page.getByPlaceholder('Nombre completo').fill('Luca Ahumada');
await page.getByPlaceholder('Correo electrónico').click();
await page.getByPlaceholder('Correo electrónico').fill('prueba@correodeprueba.com');
await page.getByPlaceholder('Escribe tu mensaje').click();
await page.getByPlaceholder('Escribe tu mensaje').fill('Este es un mensaje de prueba.');
await page.getByRole('button', { name: 'ENVIAR MENSAJE' }).click();
await page.getByText('Gracias por dejarme tu mensaje!').click();
});Si bien el caso funciona correctamente, no estamos realizando ningún tipo de validación. Para esto, Playwright nos permitirá utilizar diferentes tipos de aserciones, permitiendo que podemos validar a través de un matcher que nuestra expectativa fue cumplida.
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://lahumada.com/');
await page.getByPlaceholder('Nombre completo').click();
await page.getByPlaceholder('Nombre completo').fill('Luca Ahumada');
await page.getByPlaceholder('Correo electrónico').click();
await page.getByPlaceholder('Correo electrónico').fill('prueba@correodeprueba.com');
await page.getByPlaceholder('Escribe tu mensaje').click();
await page.getByPlaceholder('Escribe tu mensaje').fill('Este es un mensaje de prueba.');
await page.getByRole('button', { name: 'ENVIAR MENSAJE' }).click();
await expect(page.getByText('Gracias por dejarme tu mensaje!')).toBeVisible();
});Playwright incluye matchers (coincidencias) genéricos y algunos más específicos a nivel web, que se encargarán de esperar que cierta condición se cumpla.
await expect(page.getByText('Gracias por dejarme tu mensaje!')).toBeVisible();En este ejemplo, Playwright buscará constantemente en el contexto que el texto ‘Gracias por dejarme tu mensaje!’ se encuentre visible. Buscará una y otra vez este elemento hasta que la condición sea cumplida o hasta que el timeout establecido sea consumido (por defecto son 5 segundos). toBeVisible() por defecto será true, por lo que no es necesario declararlo.
Soft Assertions
Por defecto, las aserciones fallidas harán que nuestro caso de prueba en ejecución sea finalizado. Esta es la razón por la cual Playwright cuenta con soporte para aserciones suaves (soft assertions). Este tipo de aserciones nos permitirán continuar con nuestro caso de prueba incluso si la expectativa que teníamos no fue cumplida (pero marcará el caso como fallido de todos modos).
await expect.soft(page.getByText('Gracias por dejarme tu mensaje!')).toBeVisible();
await page.GetByRole('button', { name: 'PUBLICACIONES' }).click()
await // otros pasosConclusión
Playwright es un Framework de automatización muy potente y sencillo de utilizar. A pesar de que no hemos podido ver más funciones interesantes que nos trae esta herramienta, espero que haya sido suficiente para despertar ese sentido de la curiosidad y de aprender algo nuevo que llevas en el interior.
Esta herramienta y su comunidad están creciendo a pasos agigantados, sumando cada día cientos de proyectos que se están animando a probar algo nuevo. Recordemos que Playwright es un Framework basado en Vite que se está llevando a cabo bajo la marca de Microsoft, por lo que hay grandes expectativas a largo plazo.
Espero que te animes a darle una oportunidad al Grabador de Casos que vimos en esta guía o ejecutarlo desde la consola escribiendo:
npx playwright codegenNos vemos en la siguiente entrega. Happy Testing!